Table Of Content

In a broad sense, a wireframe is a blueprint or schematic that helps communicate the structure of your app or website to the relevant stakeholders. Incorporating wireframing into your design process can lead to more efficient, effective, and user-friendly designs. A wireframe without visualizing how it’s all supposed to work together is only a set of images with no clear plan. Nevertheless, we suggest that you first create the imagery and then add the interactions.
Things to Avoid When Designing Wireframes
When it comes to user interface design, most designers often neglect the importance of wireframing. They go straight to the building process because they’re already familiar with the usual structure of a design. “It's frustrating if people are commenting on visuals when what you actually need is high-level feedback, like ‘Is this the most important thing? Excellent product and site design starts with smart wireframe design – read on to ace every wireframing stage with Figma’s pro tips and wireframing tools. One of the best-known wireframing tools on the scene is Sketch, which uses a combination of artboards and vector design shapes to enable designers to easily create on a pixel-based canvas. Sketch also has a convenient Symbols feature, meaning you’ll be able to reuse UI elements once they’ve been created.
Types of Wireframes
But more detail and attention are dedicated to showing specific components and features clearly. Low-fidelity wireframes, sometimes called lo-fi, are rough visual representations of a webpage or app. They’re simple and don’t usually consider scale, grid or pixel accuracy. After the initial wireframe is created, it’s usually presented to users to gain user feedback.
High fidelity wireframing
But once you’ve finished that project, the company will need to keep creating more web pages and mobile applications. They improve the creation process by simplifying the initial user interface testing stage. Using wireframes, UX and UI designers test out their initial ideas without spending too much time designing the details. A mobile or website wireframe is the bare bones of the overall information architecture. It helps pilot the development process from early stages to the final product. A wireframe visualizes an interface and is used widely as a tool in interface design, also called UI design.
Learn More about Wireframing
Additionally, being a visual tool, wireframes are also much more accessible than written ideas that can seem abstract. Showing a wireframe to developers or to your clients will help them clearly understand your intentions, enabling you to receive the relevant feedback and implement it into your design. Low-fidelity wireframing is a technique of creating a rough visual representation of a design using simple shapes, lines, and text. This type of wireframing is typically done with pen and paper, or with a digital tool that allows for quick, low-detail sketches. A website wireframe arranges the visual elements on each page of a website.
Wireframes Compared to Other Design Documents
Rapid Prototyping: Everything You Always Wanted to Know - Shopify
Rapid Prototyping: Everything You Always Wanted to Know.
Posted: Tue, 18 Sep 2018 07:00:00 GMT [source]
They’re especially useful in stakeholder meetings to help everyone agree on a certain direction for what the product would look like. Plus, they’re also very handy for designers that want to have different options to show. And of course, because each one is basic, the design team can test ideas without wasting time creating pixel-perfect mockups. A wireframe in UX design is essentially a blueprint or skeletal framework of a web page, depicting the basic layout, elements, and structure before visual details and content are added. It’s a crucial step in the user experience process, enabling designers and stakeholders to align on the functionality and user interface before diving deep into the design intricacies. As a writer exploring the realm of web design, embracing wireframes is akin to mapping the territory before you build.
Needless to say, integrating wireframing into your workflow can improve your designs and your work in an incredible way. Spending that extra time on the wireframing stage will reward you well in the long run. One of the easiest and most affordable ways of designing wireframes is to use wireframe template kits.
When does wireframing take place? (And is a prototype different?)
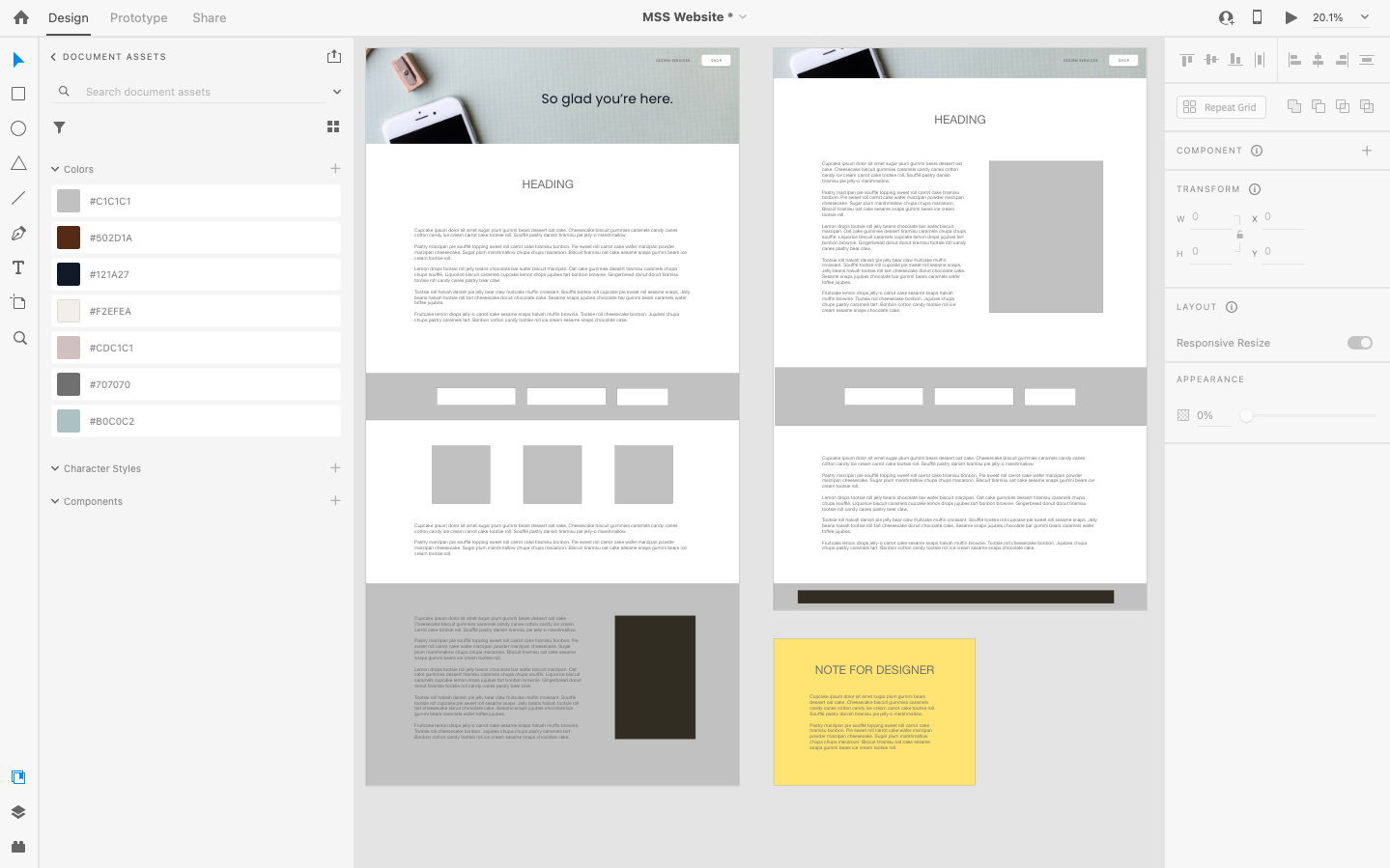
In the free version, every wireframe that you save receives a unique URL that you can bookmark or share. It offers a private dashboard containing all of your projects, as well as shareable links that can be used for previewing but not editing. Here’s a simple example showing what a completed wireframe could look like when built in conjunction with a design system. The design system landscape changed after the Bootstrap framework was released in 2011. It is a free starter kit for web development that provides compliant, robust HTML templates and generally good-looking CSS styles that can be customized to your brand.
Create better wireframes with an app fine-tunedfor wireframing
Tailoring these visual components meticulously crafts an environment where users not only navigate but also feel the unique pulse of your brand throughout their digital experience. Whether you favor the tactile simplicity of pen and paper or seek the advanced features of digital tools, understanding the landscape of wireframing software is essential. This skeletal framework serves as the blueprint for your web page, allowing you to orchestrate layout, user experience (UX), and the overall flow before diving into the visual details. Some designers or clients may tempt you to skip this part of the process, calling it unnecessary and time-consuming. But wireframing is about preparing yourself and all good preparations require time.
Creating a wireframe forces designers to consider the body content from the user’s perspective. As a result, they’re more likely to create a page or app that’s user-friendly. A wireframe outlines the structure of your page or mobile app. It helps designers figure out where certain elements should live and how the overall design will look.
UI/UX Designer Job Description for 2024 - Simplilearn
UI/UX Designer Job Description for 2024.
Posted: Wed, 03 Apr 2024 07:00:00 GMT [source]
Keep the focus on the layout by using simple symbols that relay the future placement of graphics and images. Call out video placements with a triangle as a play button on applicable boxes. Image placement can be represented as squares or rectangles with Xs through them.
Collaborating developers can create the same UIs with better standards and consistency. It ensures that if the atomic design structure evolves, the wireframes don’t also need to change. With its atomic design reference and shared pattern library, a team can go from wireframes to code with a clearer website vision. They can iterate faster from concepts to unique branding style, evolving atoms and building blocks of an atomic design system. Client changes at this stage are also easier by changing atoms in the design system to update the styles.
These are important for usability testing and efficient UI design. Use this wireframe diagram to structure your mobile app layout, making it easy to supervise design and development from the get-go. Establish the basic structure and functionality of your website design using this intuitive wireframe template. Visme has thousands of prebuilt wireframe components, icons and assets to make your wireframe visually impactful. You can depict different functionalities, CTA, logos content and more. Use the initial wireframe and final design to create a design system, a set of branded elements for a specific brand or company, to develop new digital products quickly.

The design thinking method grew to prominence after being taught in Stanford University’s design school in 2003. Today, design thinking is applied as a product development and brand positioning strategy by high-profile software firms like Intuit, Samsung and Google to build and test new ideas efficiently. Lastly, flexibility in a wireframing and prototyping tool means the ability to adapt to different project requirements and personal working styles. For beginners, this translates to tools that offer a range of customization options while still maintaining ease of use. Whether you're working on a simple website or a complex mobile app, being able to tailor the tool to your project's needs without overwhelming complexity is key to a smooth learning experience.
Software choices vary in price (some are free), options (e.g., click-through interactivity) and suitability (e.g., for mobile). When you do wireframing well, you can help safeguard yourself, your team and your brand against pursuing flawed solutions. Good wireframing can also support agile development as team members needn’t wait for sophisticated deliverables. The statement describes a product or feature that can realistically be built and assessed against strategic goals for growth.

No comments:
Post a Comment